Embedding a Video or Livestream
Embedding a video or livestream event into the microsite home page is simple, but can be confusing because there are so many different video platforms out there than choose to format their players qu…

Embedding a video or livestream event into the microsite home page is simple, but can be confusing because there are so many different video platforms out there than choose to format their players quite differently.
Vimeo
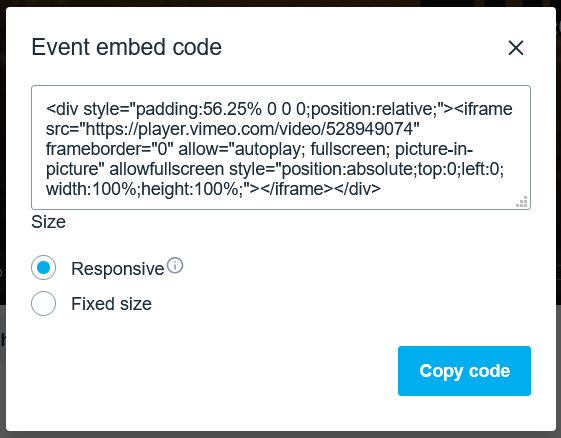
Here is an example of a "responsive" embed code from Vimeo:
<div style="padding:56.25% 0 0 0;position:relative;"><iframe src="https://vimeo.com/event/972336/embed" frameborder="0" allow="autoplay; fullscreen; picture-in-picture" allowfullscreen style="position:absolute;top:0;left:0;width:100%;height:100%;"></iframe></div>
If you use Vimeo, you should be able to simply copy/paste the entire embed code into Auction Conductor > Setup > Microsite > Home Page Settings

YouTube & Other Services
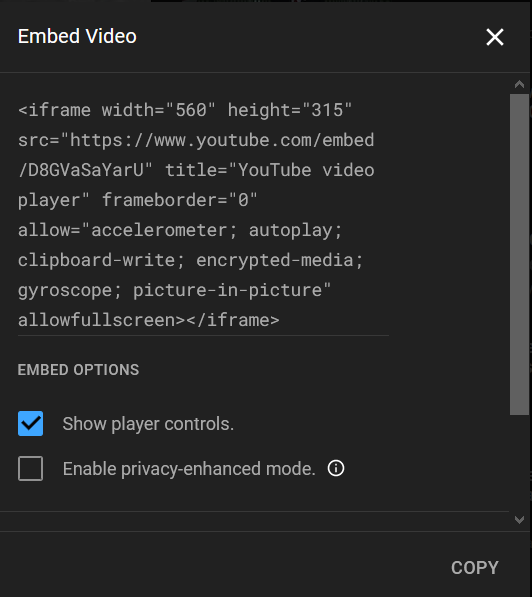
If you use a different video service such as YouTube, the process is a bit different.
The embed code from YouTube is missing a few key elements we need to size the window correctly on the microsite. Notice that the <div> element we saw in the Vimeo code is missing here.

Luckily this is an easy fix! Simply copy/paste the entire YouTube embed code into the video embed code field in Auction Conductor > Setup > Microsite > Home Page Settings. This example from YouTube starts and ends with the <iframe> tag.
<iframe width="560" height="315" src="https://www.youtube.com/embed/D8GVaSaYarU" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
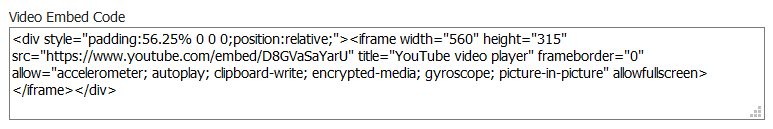
Then, copy/paste this code to the very beginning of the YouTube code
<div style="padding:56.25% 0 0 0;position:relative;">
then copy/paste this code to the very end of the YouTube code
</div>
The end result will look something like this. Now just save the settings page and hop over to the microsite to verify it all looks good.

Alternative Method
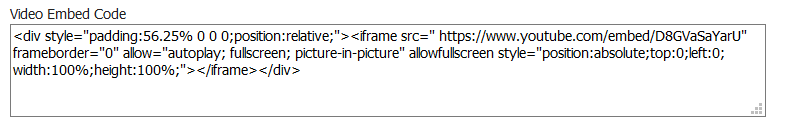
For example, start by copy/pasting this "template" code in its entirety.
<div style="padding:56.25% 0 0 0;position:relative;"><iframe src="URL_GOES_HERE" frameborder="0" allow="autoplay; fullscreen; picture-in-picture" allowfullscreen style="position:absolute;top:0;left:0;width:100%;height:100%;"></iframe></div>
Now copy your video URL only, such as https://www.youtube.com/embed/D8GVaSaYarU
and paste it in the above template code, overwriting the text "URL_GOES_HERE"
The end result will look something like this. Now just save the settings page and hop over to the microsite to verify it all looks good.

How did we do?
